company portal
Monster UI application that allows employees to access personalized communication media and settings under their company's KAZOO account.
- Information Architecture & Planning
- User Experience
- Interface Design
[OVERVIEW]
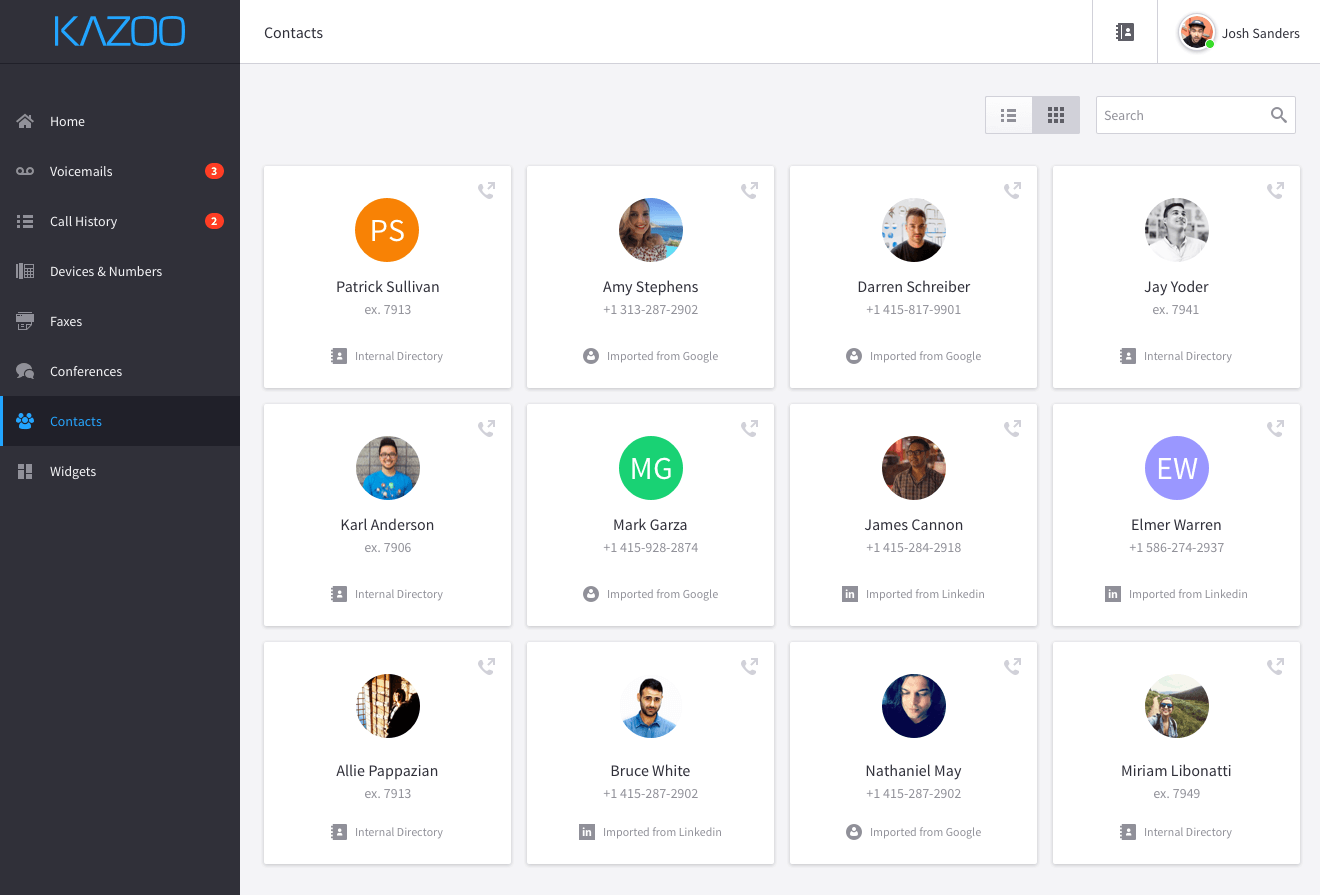
I was tasked with creating an experience that allowed 2600Hz customers (and their customers) to access all work related communication channels in a single, unified environment. Up until the introduction of this app, 2600Hz's suite of telecom apps—known as Monster UI—catered mainly to system or account admins and was largely focused on configuration and management. MUI Company Portal would be the first app that could be accessed by all user profiles (System Admin, Account Admin, and end-user) and would include account details such as call history, voicemails, numbers etc. In addition to the defaults, 3rd party integrations such as messaging (slack , IRC...), email (gmail, outlook...), and company social media feeds (twitter, facebook...) would be available. The main objective was to create the foundation of an app that could continue to scale while allowing for any number of API-based integrations.
[ARCHITECTURE & EXPERIENCE]
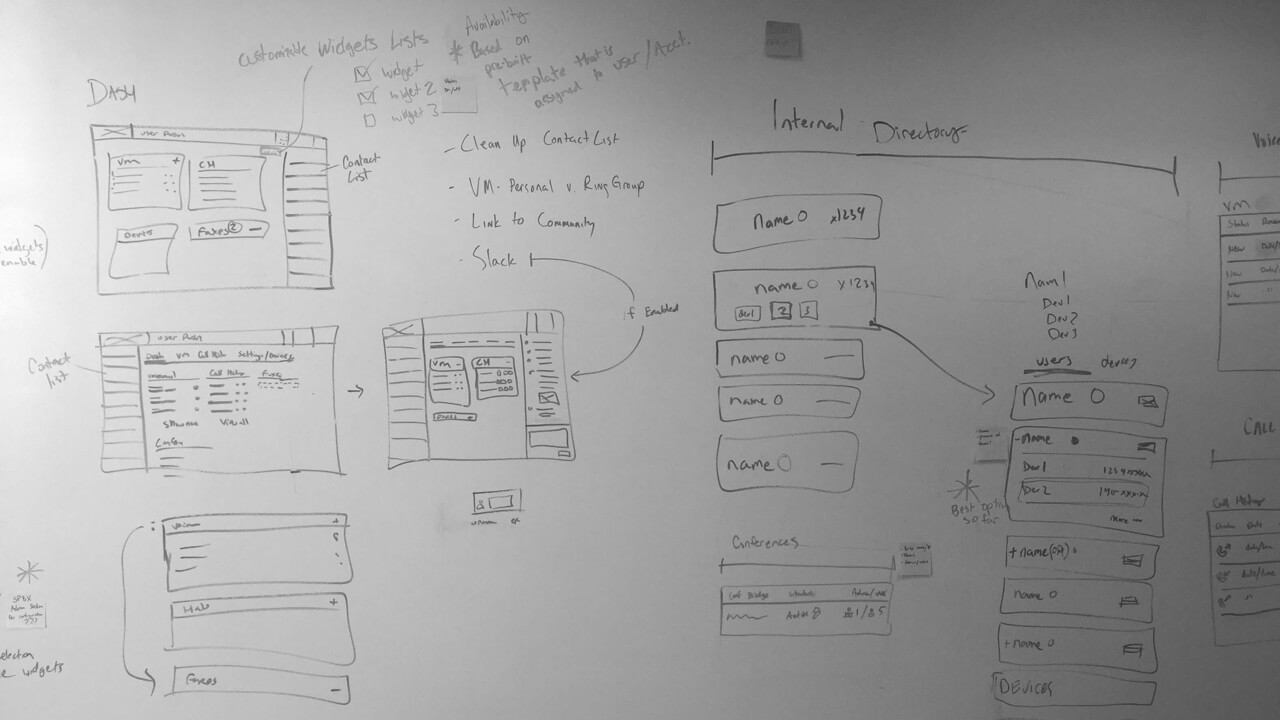
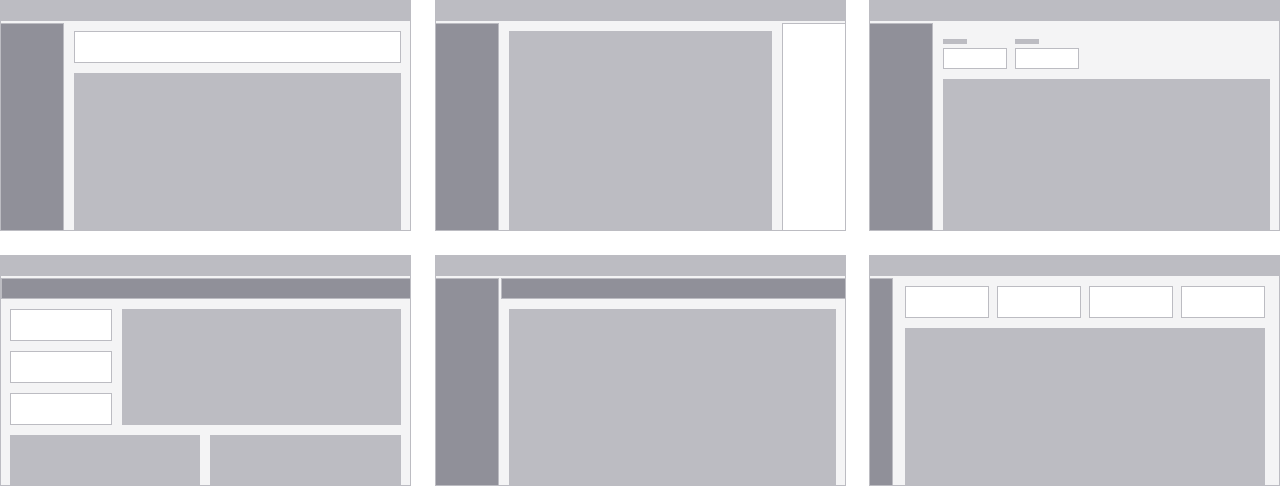
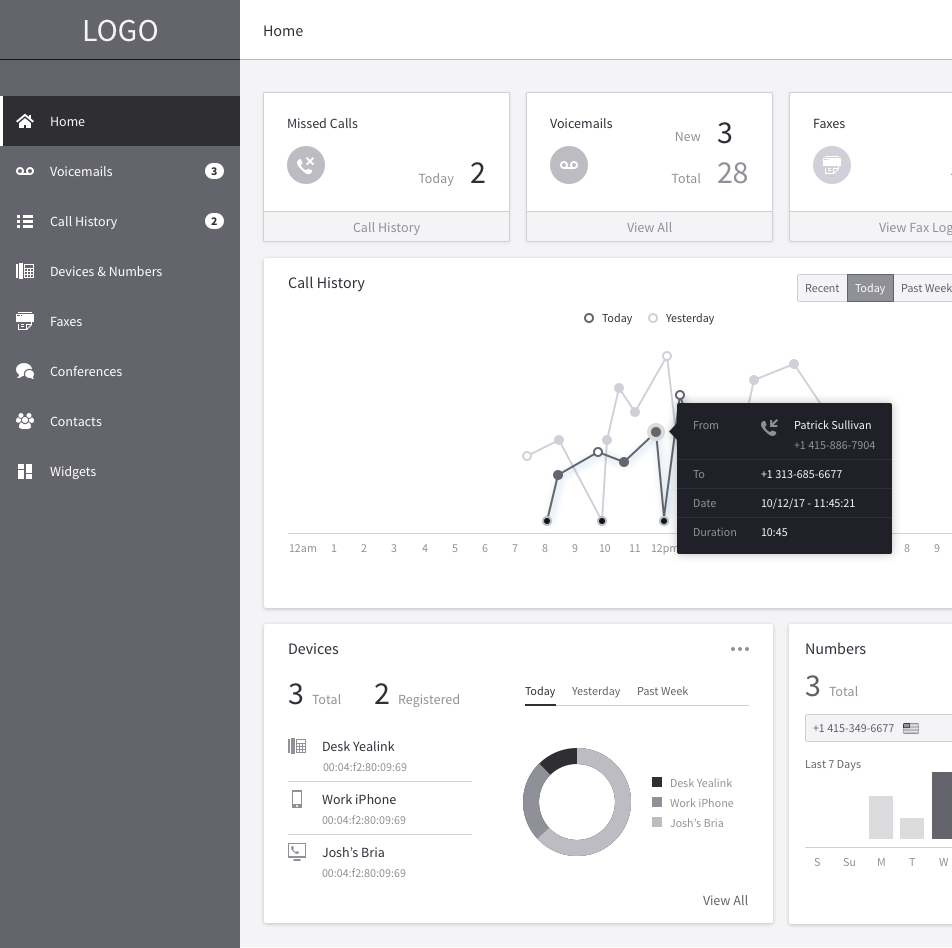
After deliberating with other key stakeholders of the 2600Hz product team, we had a base feature-set with technical requirements specified. Features and experiences were mapped to user flows/tasks/objectives, and it was time to start exploring relationships between information and structural hierarchy. My initial focus was on the navigation and dashboard view as these touchpoints would see the majority of daily interaction.



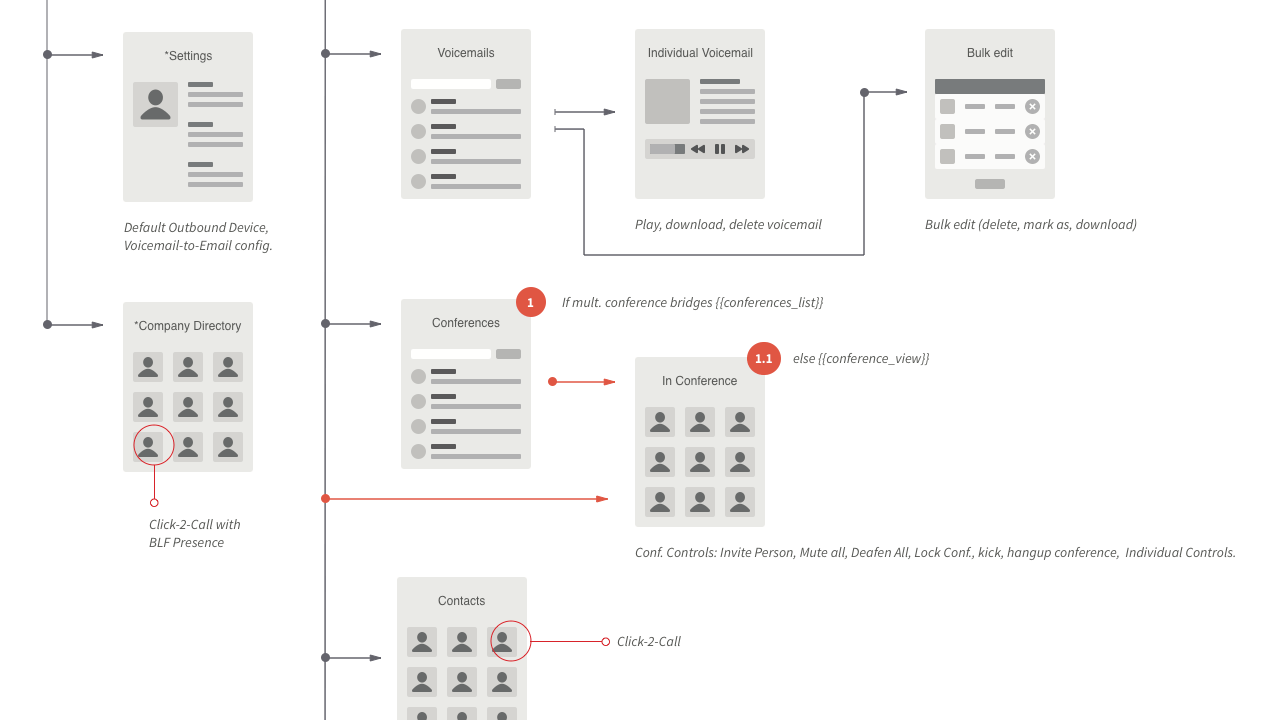
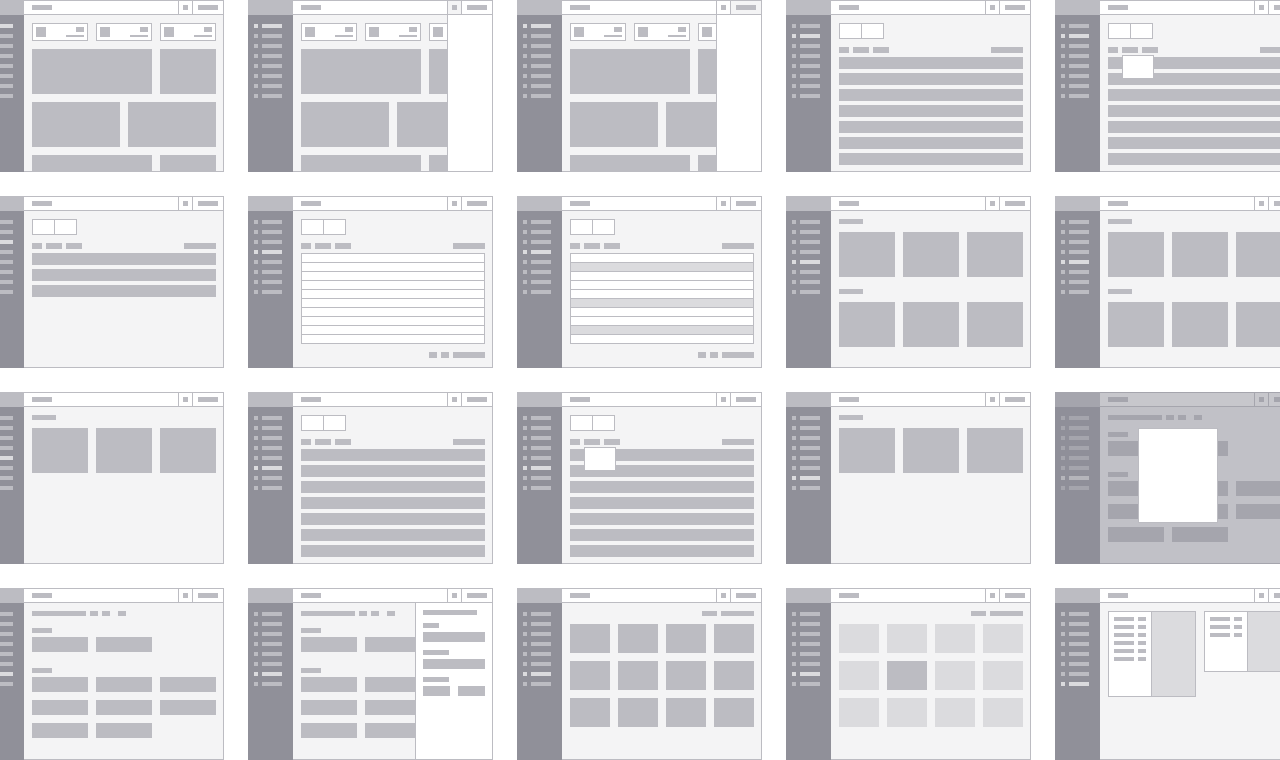
With structural hierarchy and navigation patterns in place, it was time to wireframe the app in its entirety. This phase focused on fleshing out the full experience for each task/flow/feature and associated views. Using the completed wireframes, a low-fidelity prototype was presented for discussion amongst other project stakeholders.


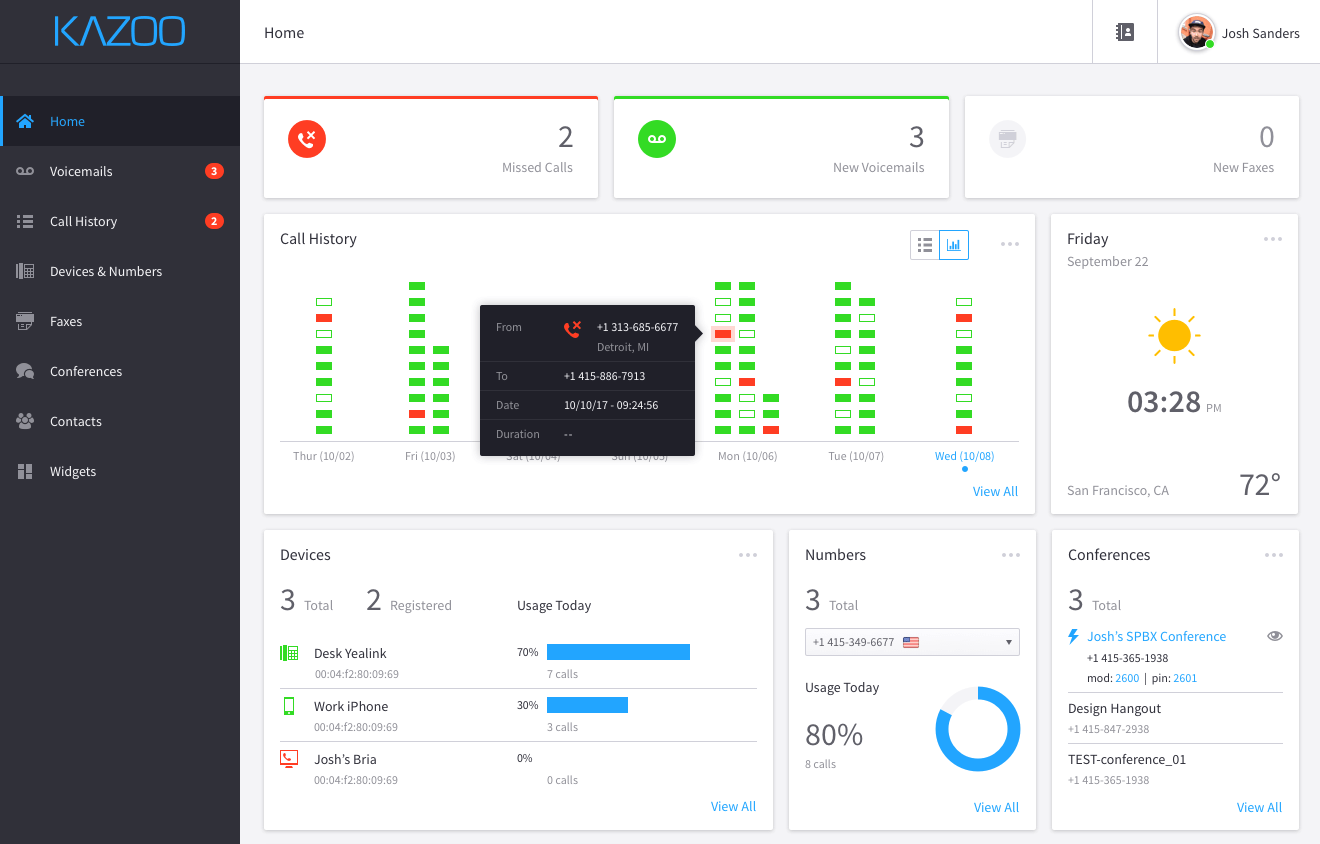
[POLISHING THE INTERFACE]
After receiving input and suggestions from my team, I had some revisions and updates to make. With those implemented, it was time to stylize the interface. The majority of focus at this stage was on newly introduced elements that were not already a part of the MUI Library.
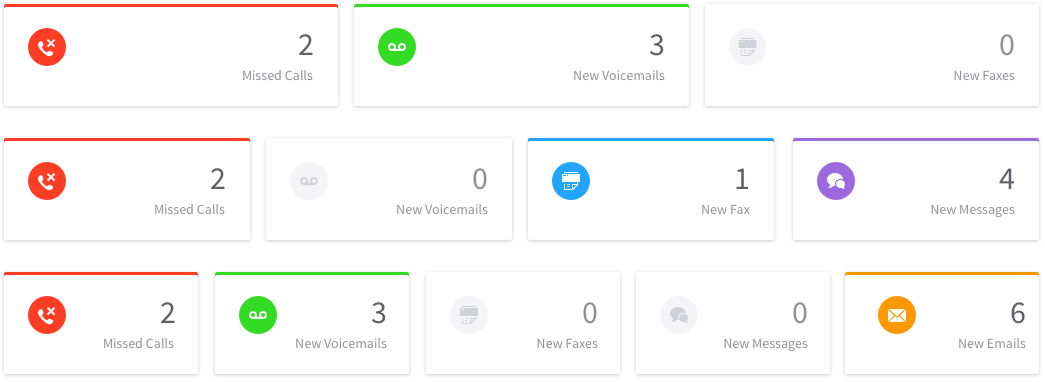
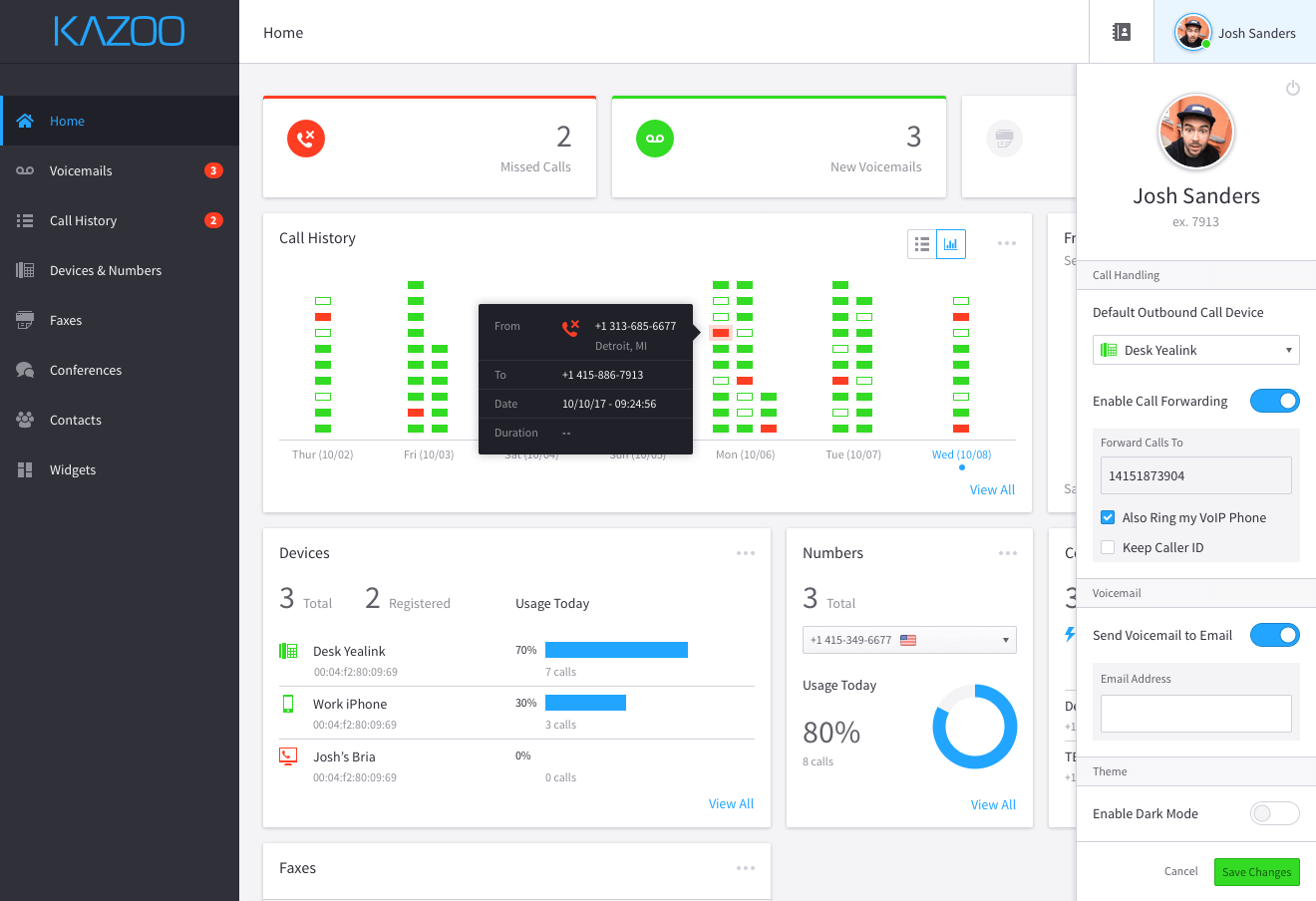
NOTIFICATIONS BARReal-time notifications for preferred channels. Shows basic account events by default, and scales as 3rd party integrations such as messaging services(IRC clients, Slack, etc.) and email(Outlook, Gmail, etc.) are enabled on the account.

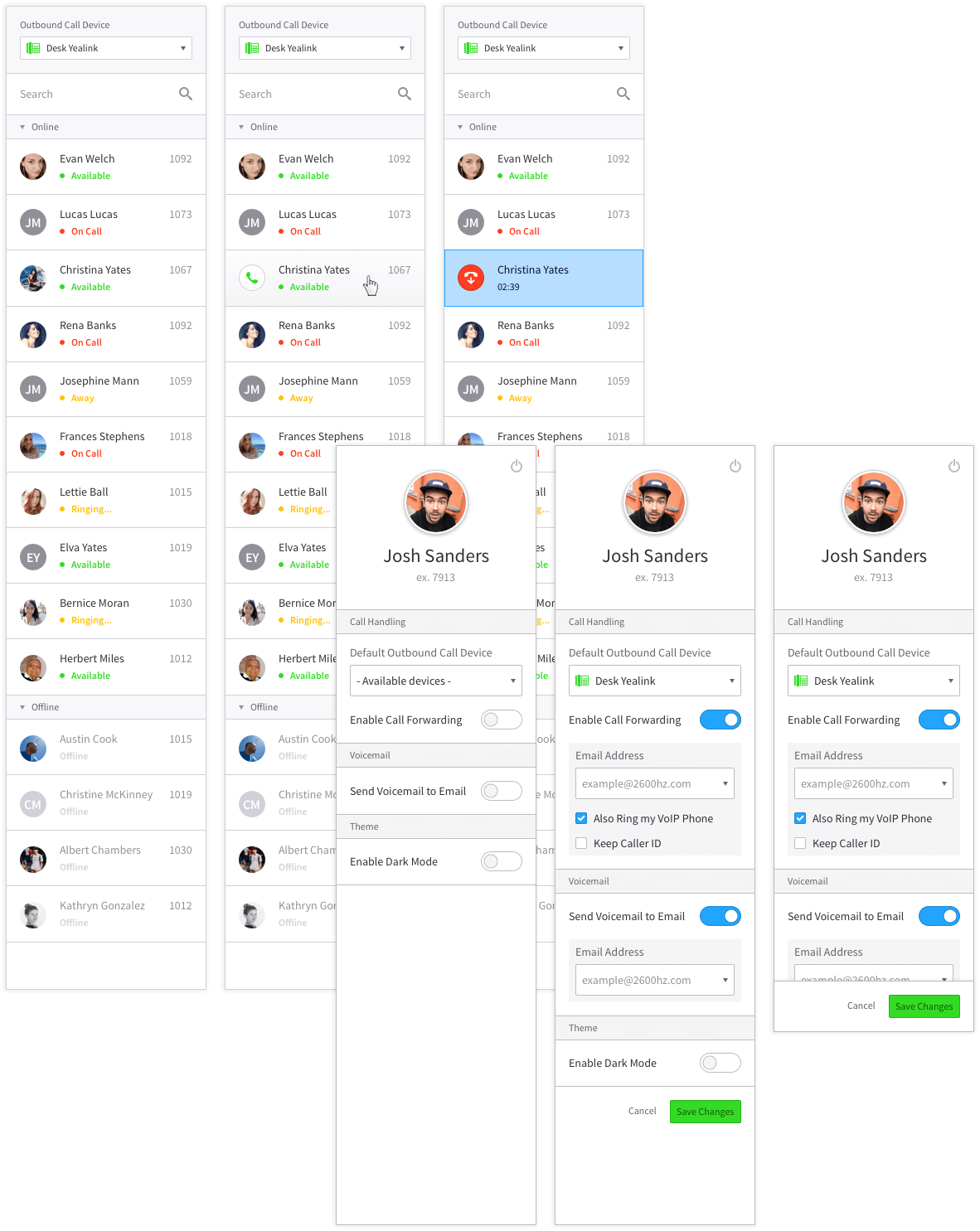
DIRECTORY & SETTINGS DRAWERSThe implementation of side-drawers allows for access to universal components regardless of the user's current location within the app.The company directory allows for real-time communication between employees. Presence(BLF) indicators let co-workers know who is on a call or away, and Click-2-Call allows users to make a phone call with the click of a button.







[PROJECT STATUS]
This application is currently in the development phase, and is scheduled for a Q2(2018) private alpha release to trusted clients for testing and feedback.
- Chris Kerber (Project Management)
- Karl Anderson (CTO)
- Jean-Roch Maitre (Front-end Lead)